Elven:这次分享的web设计中的抽象插图,Elven_w觉得受Memphis Design(孟菲斯设计)风格影响很大,而孟菲斯风格在2017年的流行趋势已然延续到了2018年,在孟菲斯设计的基础上,元素更多元化,色彩更丰富,更赋予品牌意识。
我们来回顾一下2017年大家都不陌生的地铁广告的设计
比如知乎
▼

比如陌陌
▼

几个大品牌都不约而同地选择同样的设计风格——孟菲斯风格。
这种风格常常故意打破配色规律,明亮鲜艳丰富的色彩组合,构图上运用大量的几何线条图案。视觉效果超棒,一下子就在各种地铁广告中博得广泛关注。
那么2018年呢,将有几个关键词:抽象(Abstract) 复古(Retro) 孟菲斯 (Memphis)
立体艺术(Three-dimensional art)

从HTMI和浏览器的原始局限中,就决定了web设计要有很长的路要走。通过HTML5、CSS3、超快导航速度和现代浏览器功能等全面框架,设计师可以获得真正强大的画布,以在线呈现品牌体验。网页设计已经从纯粹的技术实践转变为整体技术。随着局限性的缩小和不断扩大的潜力,我们为自己建立了一个非常灵活的媒介,与世界分享想法。
▼网页设计中的抽象插图
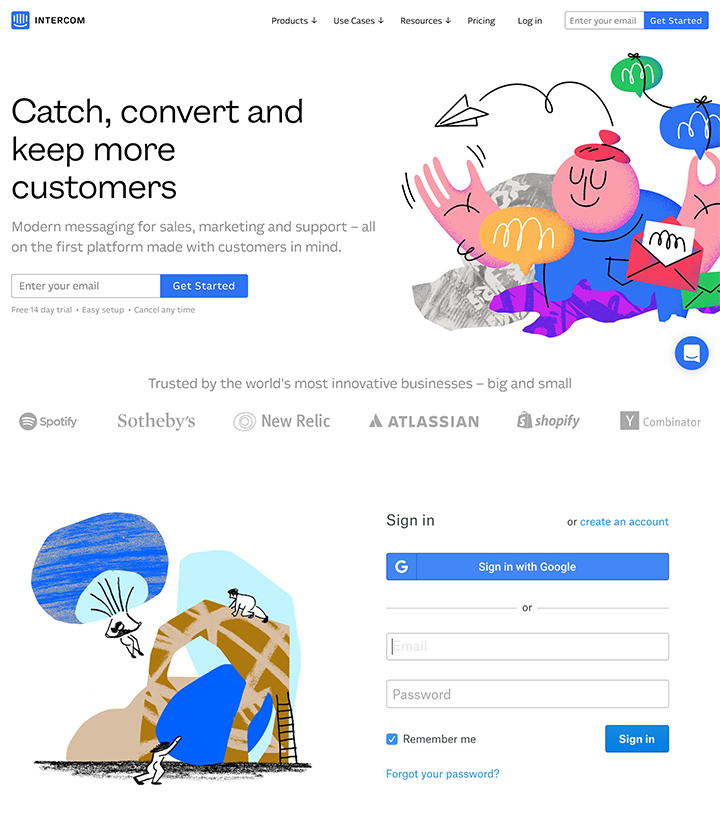
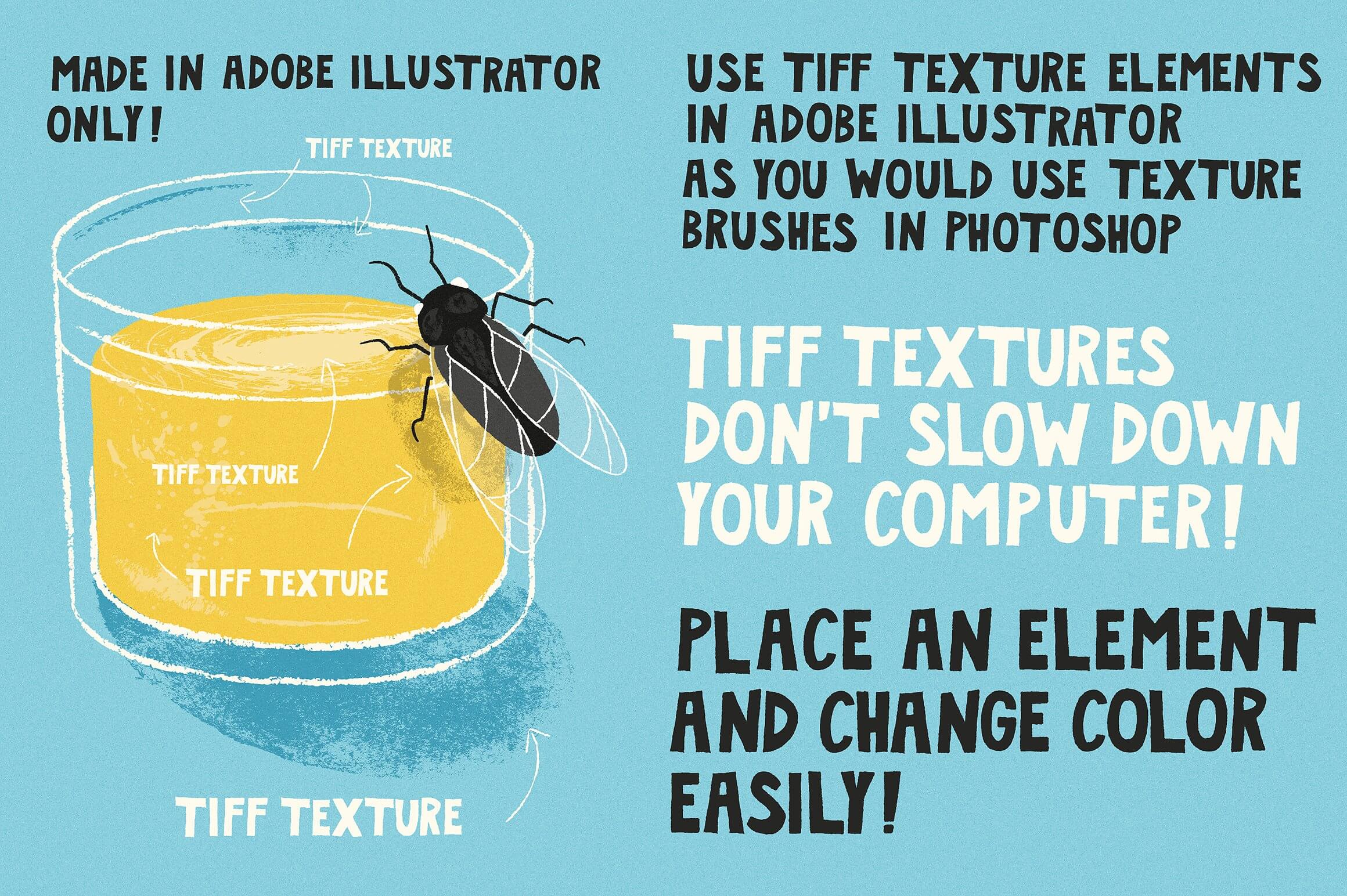
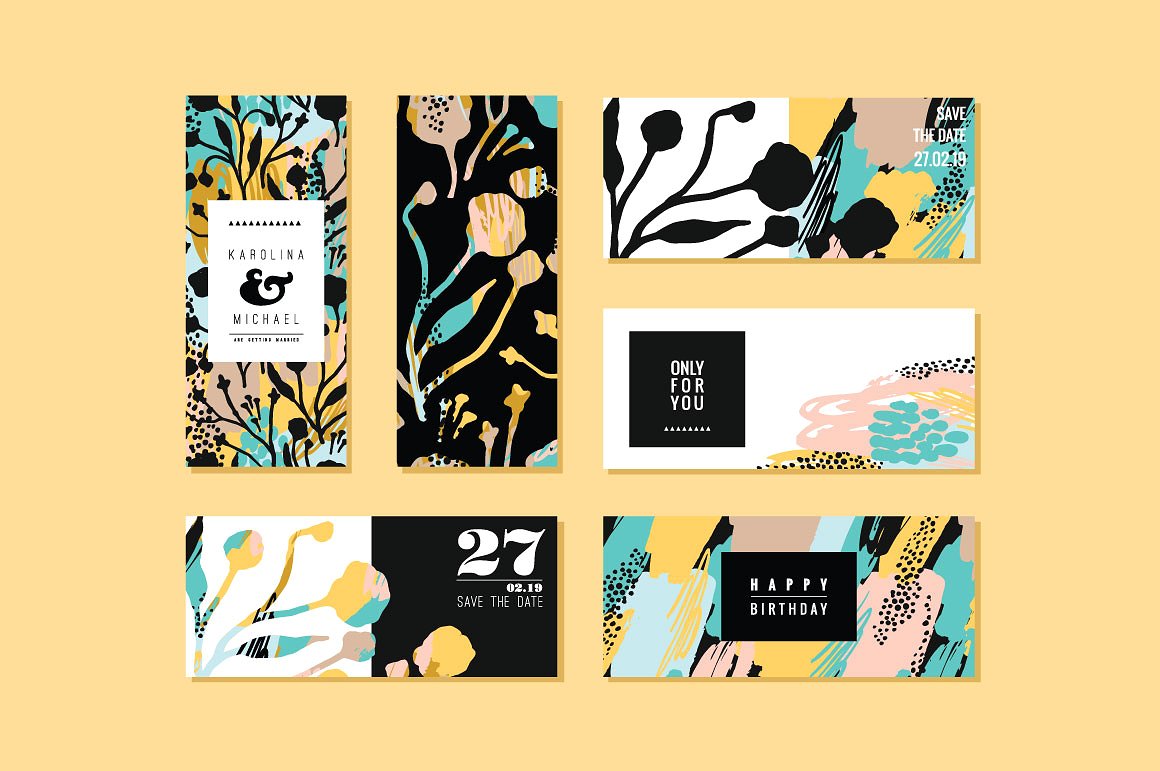
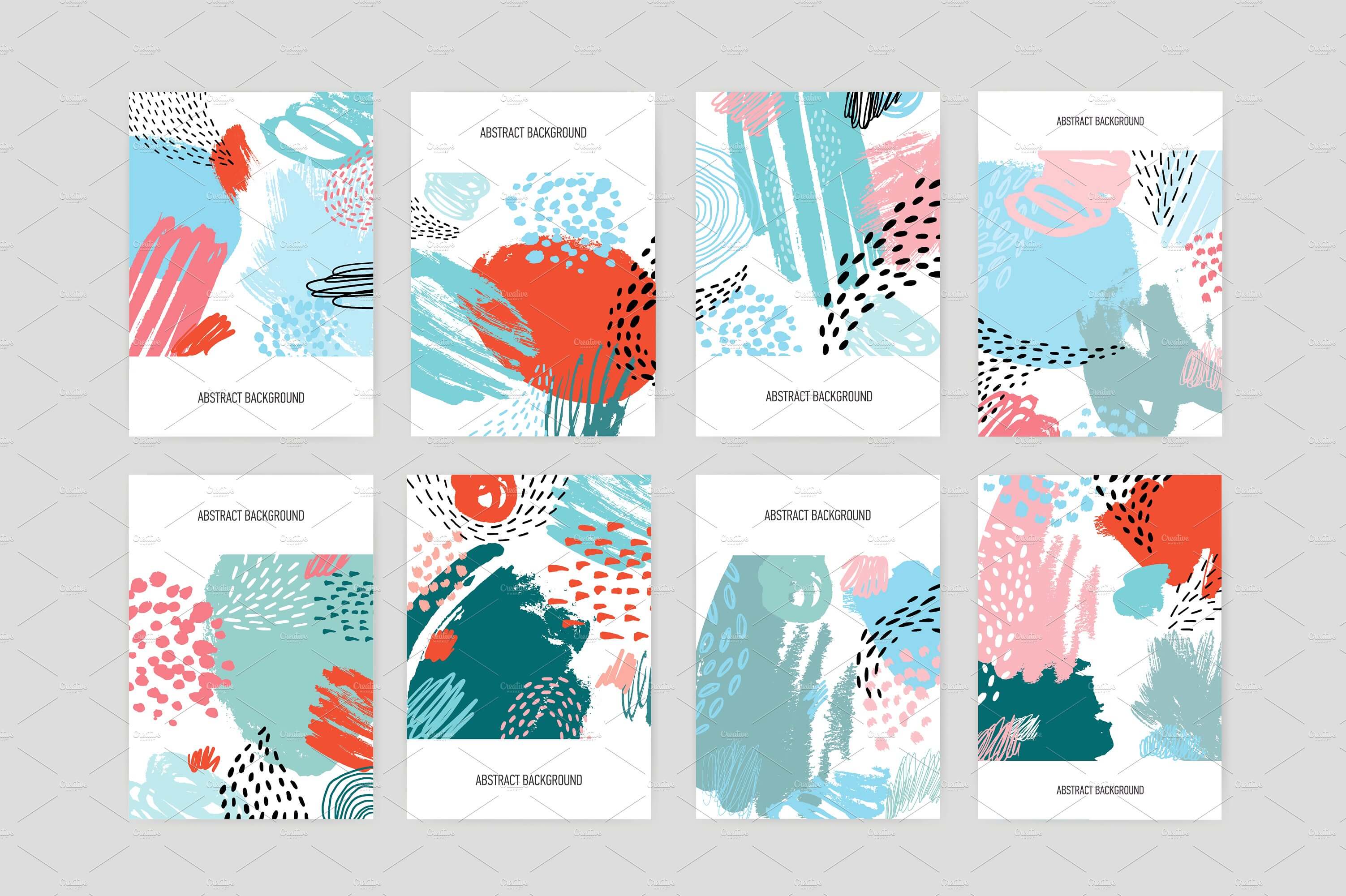
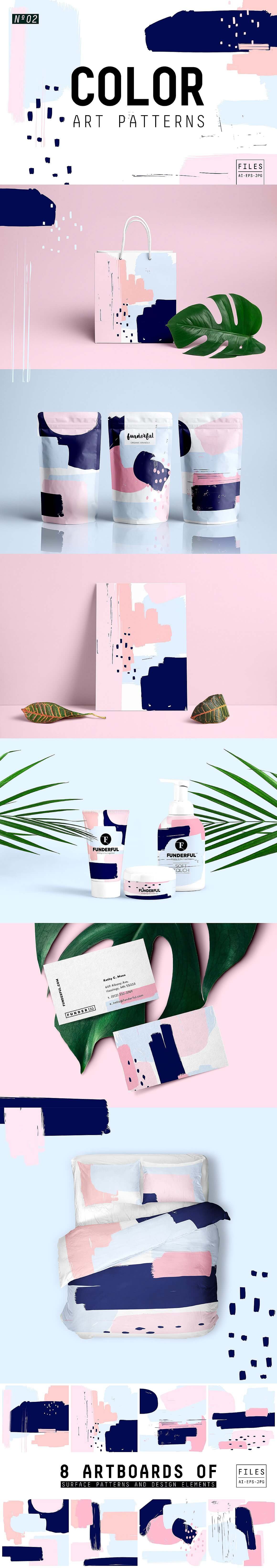
以简单的形状, 醒目的颜色和流畅的线条, 抽象的插图是网页设计最热门的趋势之一。灵感来自多种艺术和设计运动, 这个特殊的美学方向可以帮助捕捉想法, 表达情感, 并邀请网站的访问者进行互动。在本文中, 我将分享一些激发了抽象插图趋势的相关内容,以方便大家了解它在现实世界中的样子, 以及您如何将它应用到您自己的web设计项目中。

▼是什么使抽象图像变得如此有趣和强大?
关键在于这些图像能够在短短的几行或几个形状中表达高度复杂的思想和情感。抽象插图也可以成为一张白纸, 这样任何观众都可以将自己投射到一个场景中。这与照片和视频的具体意象完全背离,通常旨在尽可能准确和专门地表现主题。
虽然不能否认照片的力量来捕捉瞬间引发从喜悦到愤怒的情绪,但有时抽象的图像也可以这样做,使用颜色,形状和形式来表达特定的情绪。通过在同一图像中结合多个元素,设计师可以比摄影更有效地使用抽象插图技术来讲述视觉故事并捕捉品牌形象的精髓。


例如:一家登山装备公司的新网站可能会以青山日落为背景拍摄一位年轻男子的惊艳照片。这张照片捕捉到了公司品牌的基本要素,但这个年轻人也成为该品牌的“代言人”,因此明确指出,那些看起来不像他的人可能无法识别公司的产品及其代表的生活方式。抽象图像正好相反,一个简单的代表每个人的线条图可以让观看者轻松地在场景中看到自己。

灵感来自许多源头
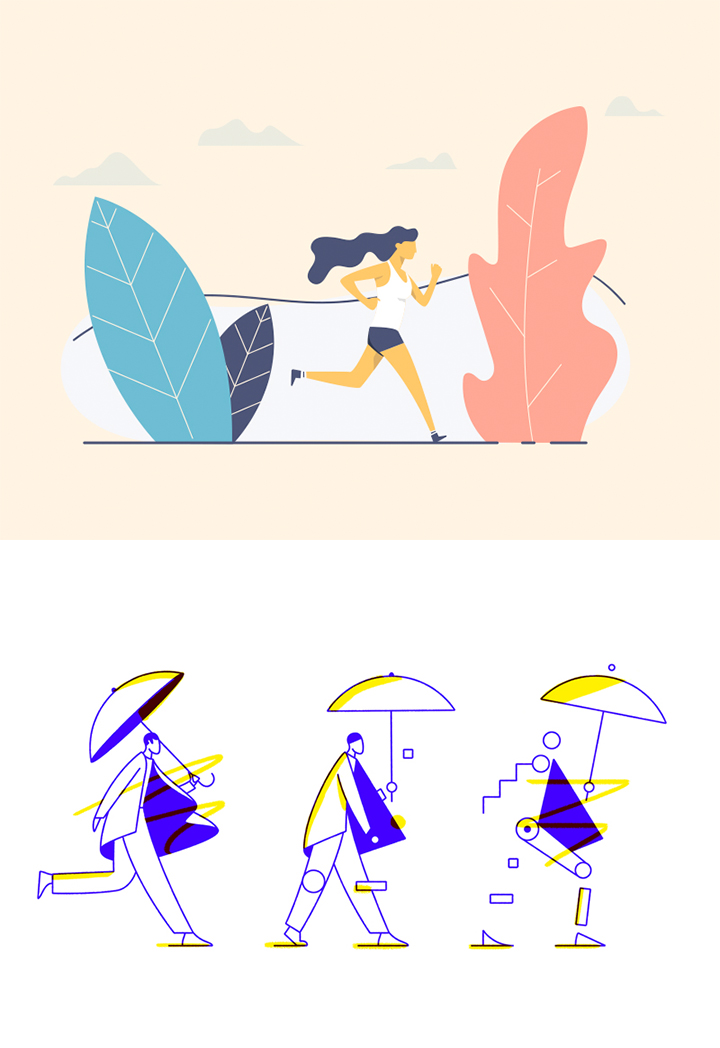
网页设计中抽象和插图的新趋势回到过去几年的风格和设计技术, 以新的方式混合和匹配它们,创造出比以前更具创造性,表现力和更具交互性的网站。它们激发了当今最具创新精神的网页设计师。
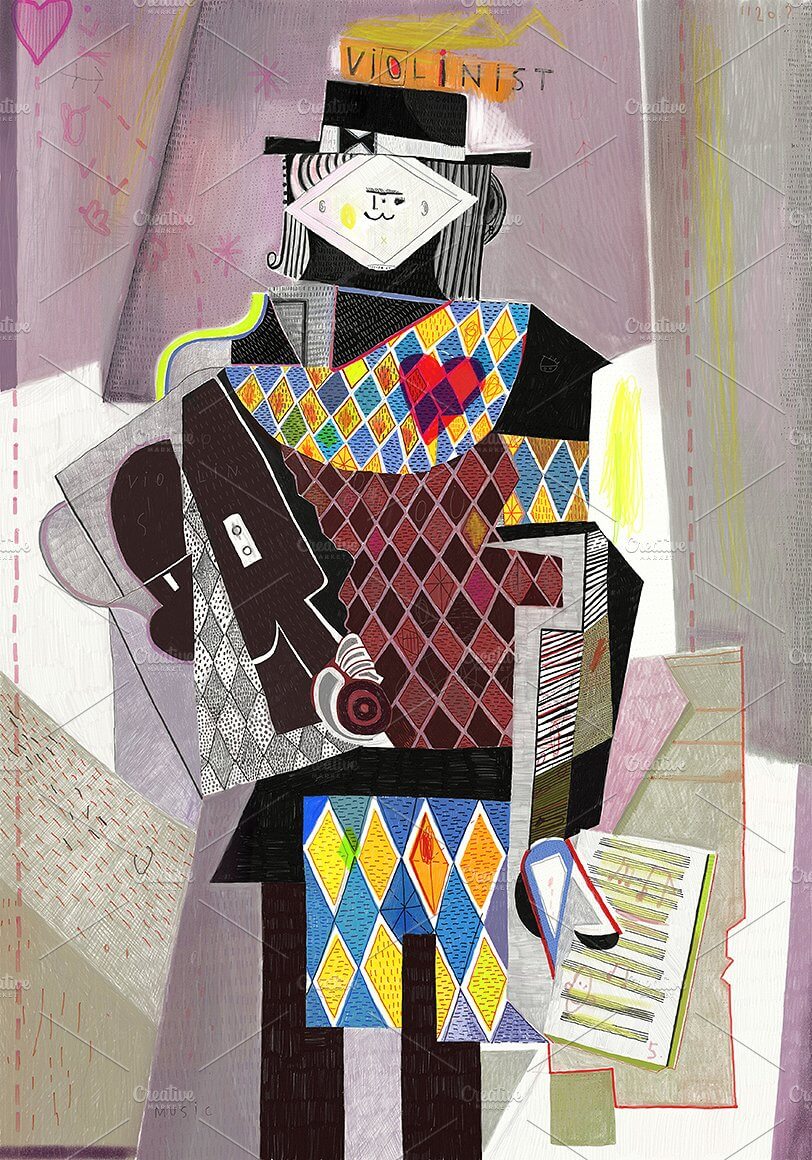
▼立体主义

在20世纪初期,艺术世界看到了从现实的,具有代表性的艺术的转变,这种艺术通常非常细致以至于可以与当今的摄影相媲美。在巴勃罗毕加索的带领下,巴黎的一小群艺术家开始尝试将主题打破成必要的部分,以全新的视角展现其本质。
他们开创的运动称为立体主义,是远离旧时几乎摄影现实主义的决定性步骤。在其最极端的形式中,立体主义艺术完全没有表现力,依靠形状,线条和颜色来表达意义。在当今的网页设计世界中,立体主义的影响力可以通过形状,形式和颜色的组合来体现,它们旨在表达情绪和概念,而不是对“现实生活”的准确描述。
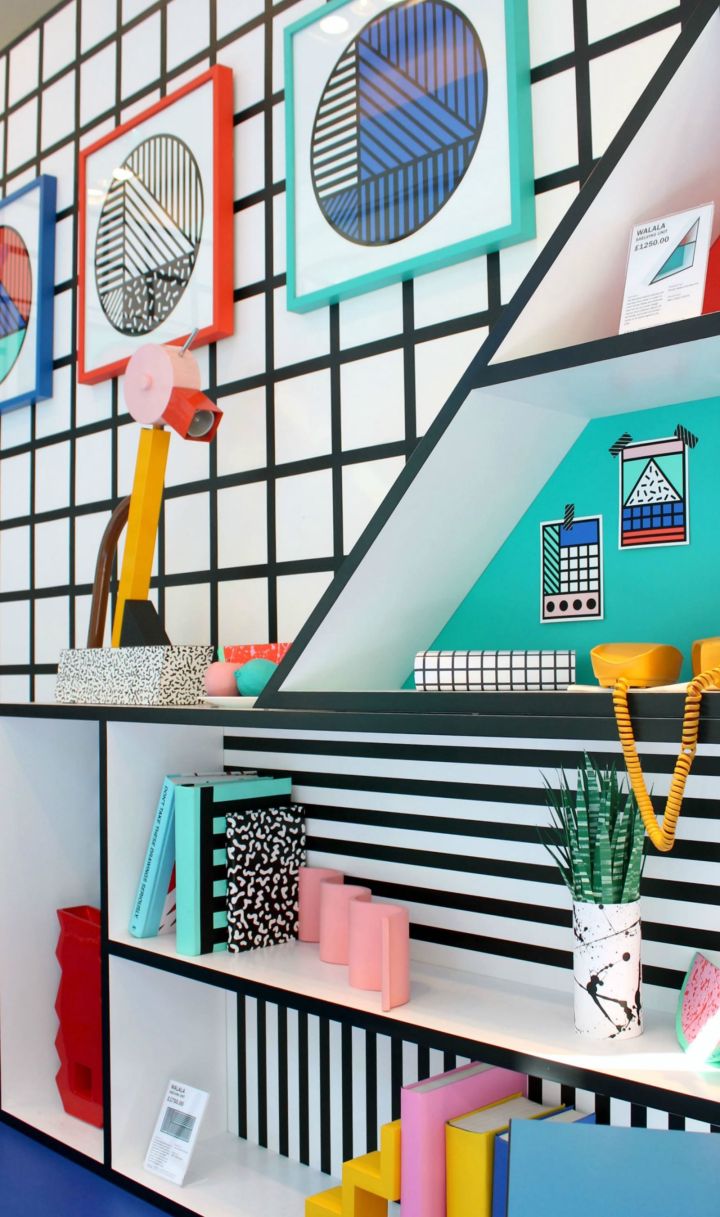
▼孟菲斯设计

当一群寻求新想法的意大利设计师碰巧听鲍勃迪伦的歌曲“再次陷入移动与孟菲斯蓝调?”时,你会得到什么?
孟菲斯不是一个人,但是是诞生于一个人:当时的设计大师艾托.索扎斯认识了一群年轻优秀的设计师,邀请来家里聚会,他们一拍即合想干大事。当时正播放着鲍勃.迪伦的一首歌:《Stuck Inside Of Mobile With The Memphis Blues Again》,作为鲍勃.迪伦的铁杆粉丝,干脆就叫“孟菲斯”(Memphis)集团,他们所宣扬的设计风格也被称为“孟菲斯风格”。
孟菲斯设计从家具开始的,鼓舞人心的俏皮,弯曲,色彩鲜艳的设计,建议儿童玩具的成年版本。但风格也进入了艺术和平面设计的世界。今天,孟菲斯的审美创造了动态网站,其特点是几何形状,粉彩和图案的异想天开的组合。




▼20世纪80年代调色板
颜色可以反映一代人或一个时代的情绪。Pantone公司是Pantone匹配系统的后台,该系统在整个印刷行业对颜色进行了标准化处理,20世纪80年代是一个乐观而繁荣的时期,反映在这十年充满活力,饱和色彩的流行调色板中。
这些20世纪80年代的颜色在当今抽象风格的网页设计中扮演着重要角色,与各种插图风格,几何形状和图案相结合,创造出引人入胜的互动式网站,并带有完全现代的感觉。
▼中世纪插图技术
在20世纪50年代和60年代的商业艺术和广告中使用的大胆,清晰的插图技术也是网页设计中现代抽象插图的一个标志。世纪中叶的网页设计插图以强壮的线条,复古的脚本字体以及笔墨着色效果以及抽象元素(如基本形状和线条)为特色。结合孟菲斯设计的令人醒目的调色板和过去几年明亮的Pantone色彩,这些“复古”技术可以创造视觉上令人惊叹的互动式网站。


抽象插图是2018年及以后的网页设计的主要趋势之一。这种折衷主义风格借鉴了世纪之交的立体主义艺术,中世纪广告风格以及十年前的鲜艳色彩等多种影响,开创了观看和思考的新方式,超越了表象的局限艺术和照片。
灵活多变,今天的抽象插画趋势从过去吸取灵感,创造网页设计的未来。
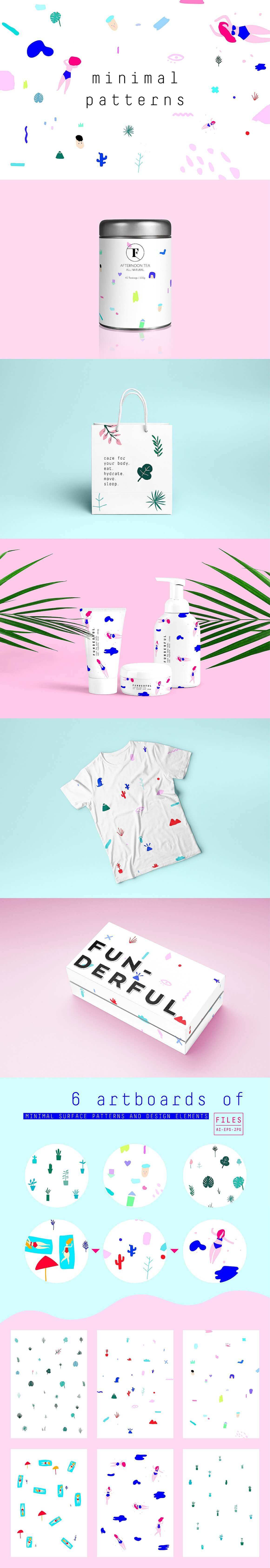
这里整理了一些抽象插图在视觉领域中的展示,进攻大家参考欣赏!







原文链接[https://creativemarket.com/blog/abstract-illustrations-web-design]
本文翻译由kimoc团队成员完成,部分内容是elven_w为方便大家理解,辅助添加,并不代表原作者观点。
翻译校对:Elven_w
视觉设计:Elven_w(重新设计排版)
图片来源:网络